
Come fare SEO sulle immagini del sito
11 Aprile 2023
Ti vedo che carichi sul sito immagini con nomi simili “IMG171611.jpg” e che pesano anche 4 MB. NO, non si fa, specie se si parla di SEO sulle immagini.
Le immagini sul sito sono molto importanti. Oltre a scegliere quelle giuste per le pagine del sito, è importante anche farle trovare online, sui motori di ricerca. Google è il motore di ricerca più utilizzato e nonostante sia molto evoluto non riesce a vedere quali immagini pubblichi sul sito e non riesce ad associarle al contesto in cui si trovano.
Glielo dire e il modo l’unico modo di farlo è fare SEO per le immagini cioè ottimizzarle per il web, affinché siano trovate facilmente da chi sta cercando quel contenuto, sia su Google Immagini che su Google Web.
Ecco cosa fare prima anche di pubblicare le immagini sul sito.
Scegli l’immagine giusta
L’immagine giusta è quella che rappresenta meglio il tuo brand. Usa i tuoi colori, lo stile che ti racconta meglio. Scegli immagini belle, originali e soprattutto con una buona definizione.
Se vuoi fare colpo ed attirare l’attenzione del tuo target, prediligi immagini che apparentemente c’entrano poco con quello che vuoi comunicare in quella pagina. Non scegliere immagini che tutti si aspetterebbero di vedere per quel argomento. Molto probabilmente anche il tuo competitor sceglierebbe la stessa immagine, perciò tu vai oltre.
Stupisci il tuo lettore con immagini uniche, diverse e particolari che risveglino la sua curiosità.
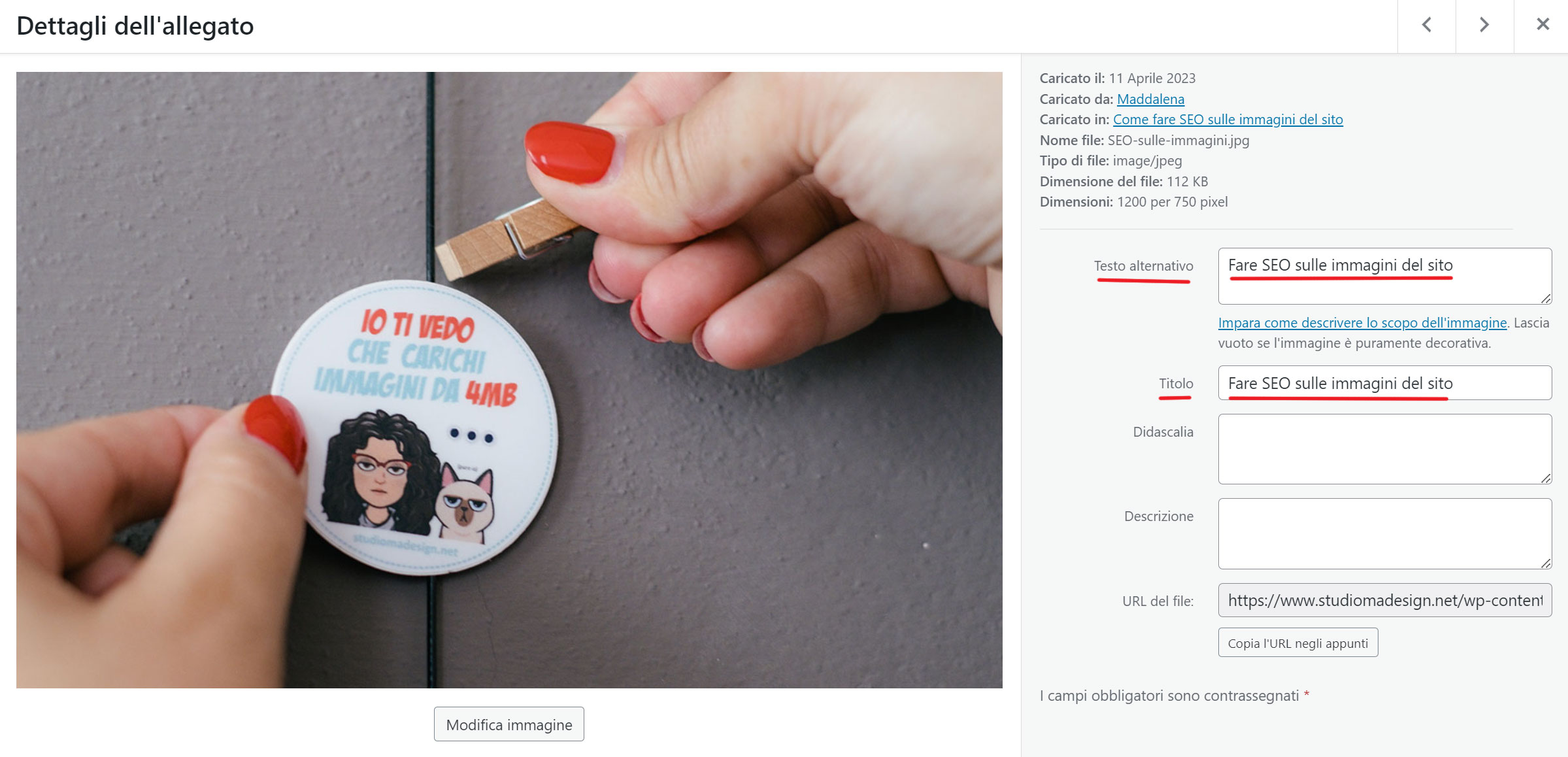
Per questo articolo ho scelto un’immagine molto personale nella quale vedi le miei mani che attaccano il mio stickers alla bacheca. A fianco, invece, un’immagine classica con la scritta SEO che ho trovato sul sito di foto free Unsplash.
Quale ti stimola e ti incuriosisce di più?


Ti consiglio di fare un servizio di photo branding su misura per te o, nel caso non fosse arrivato ancora il momento, puoi sceglierle tra vari siti di foto stock free ad alta risoluzione.
Le dimensioni contano
Dai siti di foto stock puoi scaricare immagini ad alta risoluzione. Non esagerare però; è sufficiente usare immagini con una dimensione massima di 2000px.
Se usi Photoshop puoi salvare le immagini per il web per ridurre il loro peso e non sovraccaricare il sito. Se le tue immagini, invece sono più molto più grandi, le puoi ridimensionare sempre con Photoshop oppure con Pixlr, un tool online free.
Vai nel menu Immagine, Dimensione immagine e nel campo Larghezza inserisci il valore 2000px.
Scrivi con cura il nome dell’immagine
Prima di salvare un’immagine devi aver ben chiaro in quale pagina del sito la userai e per quale scopo. Inoltre, il nome del file dell’immagine deve avere alcune caratteristiche precise, deve:
- descrivere il tuo business
- descrivere cosa c’è nell’immagine
- essere diretto (non superare però le 6/7 parole)
- che contenga la parola chiave
- lo spazio vuoto tra una parola e l’altra deve essere sostituito dal “-” (torta-limone-mamma-rita.jpg)
Facciamo un esempio.

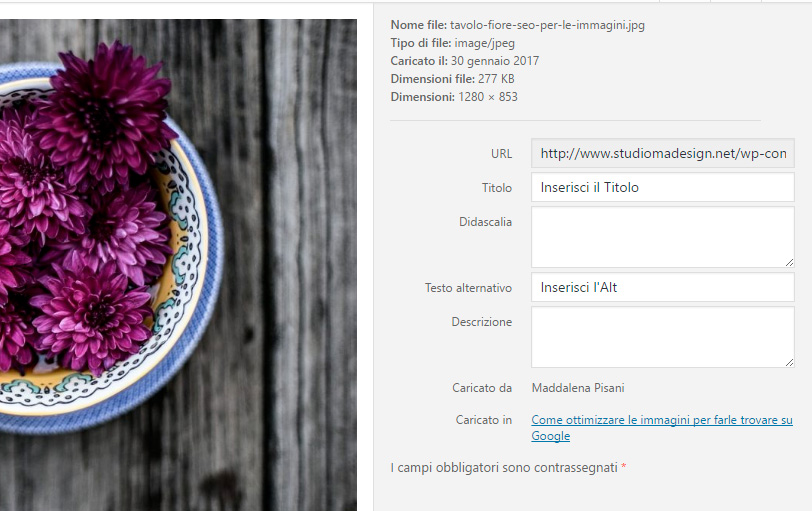
Questa immagine può essere usata in diversi contesti e in diversi siti. Prendiamo come esempio un sito di un agriturismo ipotetico che sia chiama Magnolie di Verona ed il negozio di fiori di Susanna a Firenze. Ecco un esempio nei due casi:
- tavolo-fiori-colazione-agriturismo-magnolie-verona.jpg
- composizione-fiori-vaso-fiorista-susanna-firenze.jpg
Attributi Alt (Testo alternativo) e Title (Titolo)
Gli attributi Alt (Testo alternativo) e Title (Titolo) sono attributi HTML che fornisco una descrizione di testo dell’immagine, nel caso non si carichi correttamente o venga letta da un ipovedente o non vedente. Servono anche a visualizzare la descrizione dell’immagine, se ci si passa sopra con il mouse oppure nel lightbox, cioè quando fai zoom sull’immagine.
L’attributo più importante per ottimizzare la tua immagine su Google è l’Alt o Testo alternativo perchè è quello che Google legge. Se nel Testo Alternativo non inserisci nessuna descrizione o nessun testo per descrivere quell’immagine, Google la salterà e non la indicizzerà.
Ti consiglio, però, di inserire entrambi gli attributi, sia Testo alternativo che Titolo, usando sempre la stessa descrizione per tutti e due. Ecco un esempio:

La descrizione deve essere scritta in maniera comprensibile, discorsiva, proprio come un titolo breve, conciso che spiega bene cosa c’è nell’immagine e cosa comunica.
Ecco un esempio per la nostra immagine di prima, in versione agriturismo e in versione negozio di fiori.
- Il tavolo della colazione con i nostri fiori – Agriturismo Magnolie Verona
- Composizione di fiori in vaso – Fiorista Susanna a Firenze
In WordPress puoi scrivere l’Alt ed il Title appena inserisci un’immagine, in questi due campi:

Vuoi fare una buona SEO sulle immagini del sito?
Questi sono 4 passaggi, che una volta fatti ripetutamente, riusciranno a darti dei buoni risultati nel posizionamento SEO per le immagini nella tua pagina o nel tuo articolo.
Fammi sapere come va e se hai bisogno di un input in più scrivimi qui sotto nei commenti. Sarò felice di leggerti e risponderti.
Vuoi capire come far funzionare sul serio il sito?
Scarica la ricetta perfetta
Iscriviti alla newsletter e ricevi subito:
✔ Il mini corso gratuito La ricetta perfetta per il sito, un’email al giorno per 6 giorni, molto pratica per capire cosa sta dietro un sito, per realizzarlo bene e farlo funzionare sul serio.
✔ L’accesso illimitato alla tua area riservata Assaggi di WordPress con corsi, guide ed esercizi gratuiti per fare del tuo sito uno strumento di lavoro che vende.
✔ In più, una volta al mese, hai accesso ai miei consigli pratici per gestirlo bene, storie nuove, anticipazioni e cose belle!

Ciao! Sono Maddalena, web designer di siti belli e buoni. Li creo in WordPress per freelance e professioniste che vogliono essere online con buon gusto.





Antonella
Posted at 14:25h, 21 GiugnoGrazie! Semplice ed esaustivo. ; )
Maddalena
Posted at 11:29h, 22 GiugnoGrazie a te Antonella. 😉
Giuseppe
Posted at 18:45h, 14 AprileGrazie, finalmente ho capito l’importanza del testo alternativo, Grazie di nuovo.
Maddalena
Posted at 19:39h, 14 AprileChe bello, Giuseppe! Sono molto contenta che l’articolo ti sia stato utile.