
Come ridimensionare le immagini per il sito web + video tutorial
12 Dicembre 2022
Le immagini non sono dei semplici file da caricare sul sito per renderlo più bello, ma un elemento fondamentale e complementare per creare un sito web davvero utile ed efficace, sia per te che per tuo cliente ideale.
Devono essere scattate o scelte con la stessa cura con cui si scrivono i testi o si scelgono i colori e lo stile di tutto il sito per rendere la tua comunicazione più semplice ed immediata possibile.
Ottimizzare le immagini per il web = ridimensionarle
Le immagini per il sito devono essere ottimizzare per il web cioè ridimensionate
- sia in dimensioni (ad esempio 1920x1280px)
- che in termini di pesantezza (150/200 Kb)
per ridurre il tempo di caricamento di tutto il sito.
Scegliere il formato ed il peso giusto di un’immagine influenza drasticamente la velocità di apertura di quella pagina e condiziona, positivamente o negativamente, tutta l’esperienza utente sul tuo sito.
Ecco perchè è così importante ottimizzarle per il web prima di pubblicarle online.
Spesso chi gestisce il sito in autonomia, tende a tralasciare questo particolare e si trova ad aspettare interminabili minuti per vedere aprire le immagini. In questo articolo ti faccio vedere come fare, partendo dalle basi.
Formati delle immagini
Esistono diversi formati per salvare le immagini, i principali sono soprattutto tre:
- JPG o JPEG: è il formato più utilizzato in assoluto, creato appositamente per comprimere le immagini ed averle più leggere
- PNG: il formato PNG fornisce un’immagine con sfondo trasparente ed utilizza una compressione, anche se meno ridotta rispetto al JPG; di conseguenza occupa un maggiore spazio rispetto ad un file JPG.
- GIF: anche le GIF possono avere uno sfondo trasparente, ma il formato supporta solo 256 colori per cui non sarà possibile utilizzarlo per illustrazioni o fotografie. Inoltre, le GIF possono essere animate.
Ridimensionare le immagini con il tool online gratuito Pixlr X
Per ridimensionare le immagini per il web ci sono vari modi e si possono usare diversi programmi online e offline. A me piace sempre essere consapevole e responsabile della dimensione di un’immagine che sto per caricare sul sito, per questo motivo le ridimensiono tutte con Photoshop.
Se non hai Photoshop, no problem. Puoi usare Pixlr.com, un programma online di grafica completamente gratuito, molto simile a Photoshop.
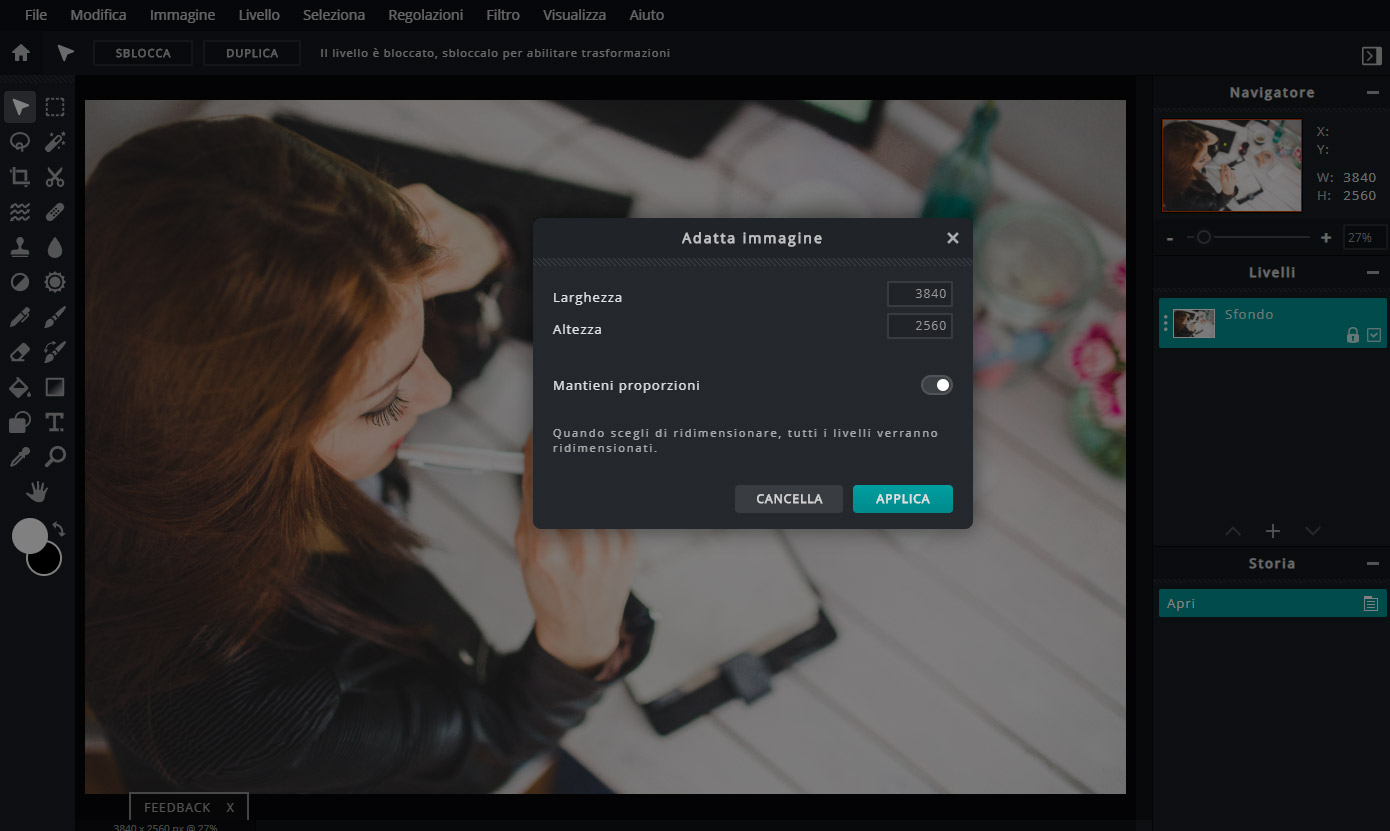
Vai ora su Pixlr, apri l’immagine da rimpicciolire dal menu File / Apri Immagine, vai poi nel menu Immagine / Dimensione immagine e lì si apre una finestra con le reali dimensioni dell’immagine.
Quella che ho scelto nel mio esempio qui sotto ha una dimensione di 3.840×2.560px e pesa 9MB. Decisamente troppo grande e pesante per il sito.

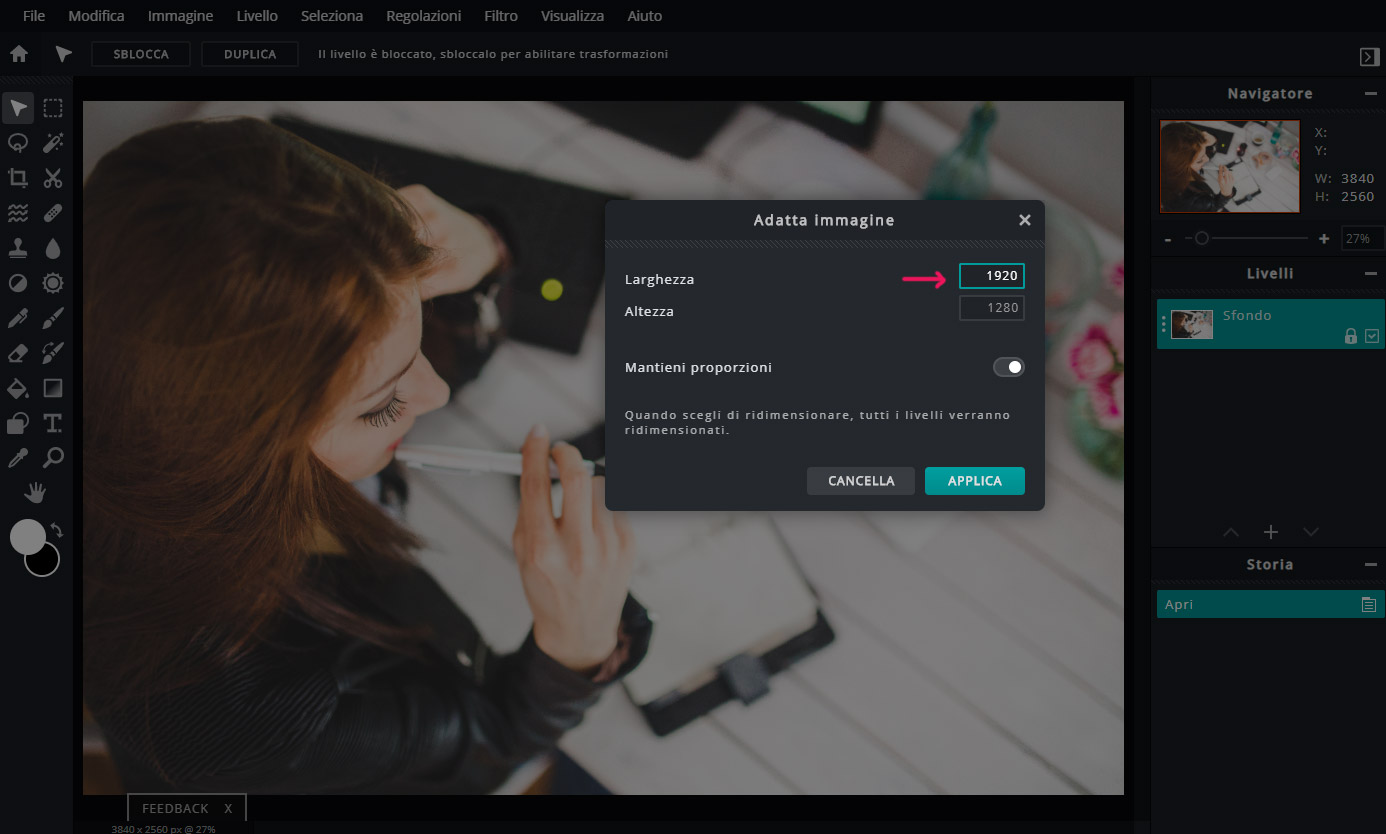
Per rimpicciolirla, inserisci nel campo Larghezza un valore più basso di quello reale.
Nel mio caso inserisco il valore di 1920px (che è la risoluzione minima dei monitor odierni) e il programma mi calcola in automatico l’altezza di 1280px (se è attiva la voce Mantieni proporzioni). Clicca su Applica per confermare la modifica.

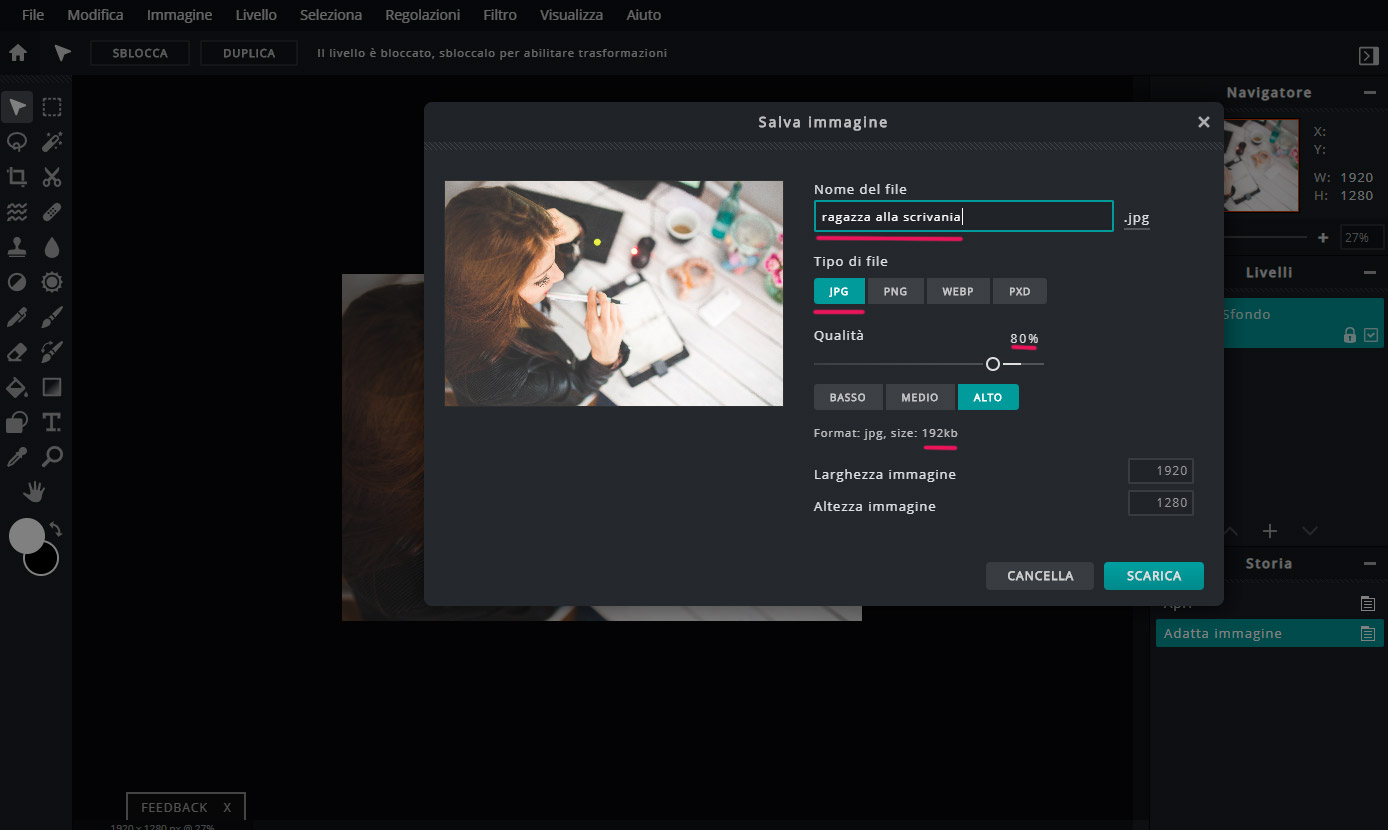
Ora non ti rimane che salvare la nuova immagine rimpicciolita. Vai in File / Salva e compila i 3 campi:
- Nome: inserisci un nuovo nome dell’immagine ridimensionata per mantenere sempre l’immagine originale di partenza
- Formato: scegli jpg, quello più usato online
- Qualità: il programma ti propone di default una qualità all’80% e in basso la relativa dimensione. Puoi aumentare e diminuire la qualità e vedere anche quanto cambia la dimensione dell’immagine. Ti sconsiglio di scendere al di sotto di un 60%.
Nel mio esempio qui sotto:
- il nome dell’immagine che ho scelto è ragazza-alla-scrivania.jpg
- il formato è JPG
- la qualità dell’immagine è 80% con una pesantezza immagine di 192KB
Perfetto! Hai creato la tua prima immagine ottimizzata per il web che puoi caricare sul sito.
Un’immagine ottimizzata per il web può variare tra i 150 KB e i 300/400 KB, al massimo. Ti consiglio di rimanere in questo range, per non appesantire troppo il sito.

Video tutorial Ritaglia e ottimizza le immagini per il web
In questo video tutorial ti faccio vedere un altro modo per ottimizzare le immagini cioè quello di ritagliare una porzione di un’immagine con una dimensione fissa e predefinita in partenza.
Questo è utile se ad esempio devi usare l’immagine ritagliata nello slider della home o nella testata di una pagina del tuo sito. Nel video parto da un’immagine iniziale con dimensione 1920x1280px e la ritaglio con una dimensione fissa rettangolare di 1920x500px.
[Il video tutorial è stato registrato con una precedente versione di Pixrl, ma tutt’ora ancora valida per capire il suo funzionamento.]
Dove trovare immagini già ottimizzate per il web
Se hai bisogno di immagini belle, di buona qualità e già ottimizzate per il web puoi usare siti di foto stock free che ti danno la possibilità di scaricare le immagini già in diversi dimensioni e pesantezze giuste per il web come ad esempio:
Non tutte magari sono immagini belle o fanno al caso tuo, ma se trovi quella che fa per te, sei già a buon punto.
Su Pixabay puoi scaricare quell’immagine cliccando sul bottone Download gratuito che si trova a destra dell’immagine e lì puoi scegliere la dimensione ed il peso dell’immagine che vuoi scaricare. Ecco un esempio.

Dove e come usarle
Ecco qualche altro consiglio su come e dove usare le immagini ottimizzate per il web e ridimensionate per il sito.
- Se stai creando uno slider scegli immagini che abbiamo una larghezza minima di 1.920px. L’altezza può variare a seconda di che ingombro vuoi dare nella pagina ad esempio 500px o 700px.
- Se cerchi un’immagine per l’articolo del tuo blog, scegline una con una larghezza massima di 1.200px o 1.400px; in questo modo hai un’immagine piuttosto leggera e di buona qualità.
- Se stai creando una sezione parallax sull’home page, usa immagini con una buona altezza, almeno 1.600px perchè in questo modo l’immagine di fondo scorrerà lungo la sua altezza e si creerà l’effetto visivo di sovrapposizione tra testo e immagine.
Anche tu ridimensioni le immagini per il tuo sito, vero?
Ora che hai visto come ottimizzare le immagini per il web, cosa ne pensi? Lo stai già facendo sul tuo sito? Raccontami e se ti va, dimmi quali programmi o tool usi. Per me è sempre un piacere conoscere nuovi pareri.
Vuoi capire come far funzionare sul serio il sito?
Scarica la ricetta perfetta
Iscriviti alla newsletter e ricevi subito:
✔ Il mini corso gratuito La ricetta perfetta per il sito, un’email al giorno per 6 giorni, molto pratica per capire cosa sta dietro un sito, per realizzarlo bene e farlo funzionare sul serio.
✔ L’accesso illimitato alla tua area riservata Assaggi di WordPress con corsi, guide ed esercizi gratuiti per fare del tuo sito uno strumento di lavoro che vende.
✔ In più, una volta al mese, hai accesso ai miei consigli pratici per gestirlo bene, storie nuove, anticipazioni e cose belle!

Ciao! Sono Maddalena, web designer di siti belli e buoni. Li creo in WordPress per freelance e professioniste che vogliono essere online con buon gusto.





Simone Longato
Posted at 13:24h, 11 LuglioCiao Maddalena, articolo interessante grazie!
Ci sono anche dei nuovi formati di immagini che si possono utilizzare nei siti web, come ad esempio le svg o i jpg2000, hai mai utilizzato questo formati nei siti web?
Hai notato qualche pro e qualche contro?
Maddalena
Posted at 09:11h, 14 LuglioCiao Simone, generalmente uso sempre il formato jpg. Sicuramente il jpg2000 è da sperimentare. Per ora io non l’ho ancora fatto.
Salento
Posted at 23:36h, 10 NovembrePerfetto, grazie
Maddalena
Posted at 09:54h, 11 NovembreGrazie a te, sono contenta che l’articolo ti sia stato di aiuto.