
Come abbinare i colori sul sito web
12 Settembre 2023
Il colore per me è tutto e saper abbinare i colori sul sito web è un’arte ed può essere alla portata di tutti.
I colori influenzano inconsciamente molti aspetti della nostra vita e questo fenomeno viene sfruttato alla grande nella pubblicità in televisione, nel web e nella grafica stampata.
Da alcuni mesi, per sviluppare la percezione del colore, faccio un giochetto. A cena, unico momento in cui vedo un po’ di tv con ancora qualche barlume di lucidità, guardo con attenzione le pubblicità che passano e mi segno mentalmente i colori principali che usano.
Di solito sono sempre due i colori principali che si ripetono: quello primario e quello secondario.
Questo esercizio mi aiuta ad essere più sensibile al colore, alle emozioni che mi provoca riguardo a quel prodotto e anche a valutare nuovi abbinamenti di colori che fino ad oggi non avevo considerato.
Le emozioni hanno una forte componente sulla vendita di un prodotto ed è indiscusso il loro coinvolgimento, attraverso l’uso di elementi visivi e cromatici, sulla volontà di acquisto di un cliente verso un certo prodotto piuttosto che un altro.
Alcuni abbinamenti di colori nelle pubblicità più famose

Giallo e Verde

Blu e Bianco

Colori pastello: Beige e Marrone
Come scegliere i colori per il tuo sito web
Ecco un breve significato per ogni colore principale.
- Rosso
Il colore che l’occhio umano percepisce più rapidamente e stimola l’aumento del battito cardiaco e del respiro. Il rosso rappresenta l’energia, la velocità, il pericolo, l’eccitazione e la forza. È spesso applicato nel settore alimentare perché incoraggia i consumatori a mangiare di più e più velocemente.
- Blu
Il colore preferito dagli europei, soprattutto da quelli di sesso maschile. Il blu rappresenta la sicurezza, la responsabilità, la fiducia e il business.
- Giallo
Caldo e stimolante come il sole è il colore dei sentimenti positivi e della felicità; questo colore è particolarmente amato dai più giovani. Può anche essere associato all’idea del tradimento e della gelosia.
- Arancione
Un colore caldo e ricco di energia, è il colore dei soldi contrariamente a quanto si pensa. È ottimo per incoraggiare il consumatore all’acquisto.
- Verde
Colore fresco associato alla natura, alla luminosità ed alla speranza.
- Viola
È un colore spesso associato alla religione, ma è anche considerato un colore regale ed elegante. Inconsciamente viene associato alla spiritualità ed alla dignità.
- Rosa
Morbido e delicato è usato come simbolo di amore e dolcezza. Attenzione, però: un utilizzo eccessivo di questo colore può essere considerato infantile.
- Bianco
Purezza e pulizia. È una tinta decisamente impersonale, eppure capace di trasmettere una profonda eleganza. Viene utilizzato per rappresentare i concept di ordine e pulizia. Il bianco è anche un must di molti siti fotografici, perché grazie al colore neutro in background le immagini appaiono più vivide e diventano il punto focale della pagina.
- Nero
È un colore sofisticato, elegante o misterioso, ma simboleggia anche la morte. Se utilizzato in modo corretto specialmente in combinazione con l’oro, può creare un effetto molto esclusivo e chic, ma da non esagerare. È senz’altro un colore da utilizzare con criterio, prima di tutto per la valenza emozionale non completamente positiva. - Oro e Argento
Colori prestigiosi e regali. Tendono ad essere associati ai beni costosi.
Qui un bellissimo esempio della scelta dei colori nei marchi più famosi al mondo.

Alcuni esempi di abbinamenti colori
Ecco alcuni abbinamenti di colori efficaci per il tuo sito:
- Rosso e bianco
- Rosa e nero
- Arancione e viola
- Fuxia e azzurro ceruleo
- Blu e arancione
- Verde e blu
- Marrone e beige
- Marrone e oro
- Viola e argento
- Grigio e verde
- e infiniti altri
Quali sono i colori giusti per il tuo sito?
La risposta è: non esistono colori giusti per il tuo sito web, come non ne esistono di sbagliati. Esistono, invece, i colori adatti al tuo stile, alla tua personalità che si sposano perfettamente al tuo sito e alla comunicazione del tuo brand per raggiungere i clienti giusti per te.
Non ti farò l’elenco dei colori da evitare perchè dipende sempre da quali tonalità o sfumature vuoi abbinare. Per me ogni colore può essere abbinato correttamente, scegliendo la tonalità giusta, oltre che il contenuto. Gioco molto sulle tonalità di un unico colore, sono loro a dare il tocco di originalità al tuo sito.
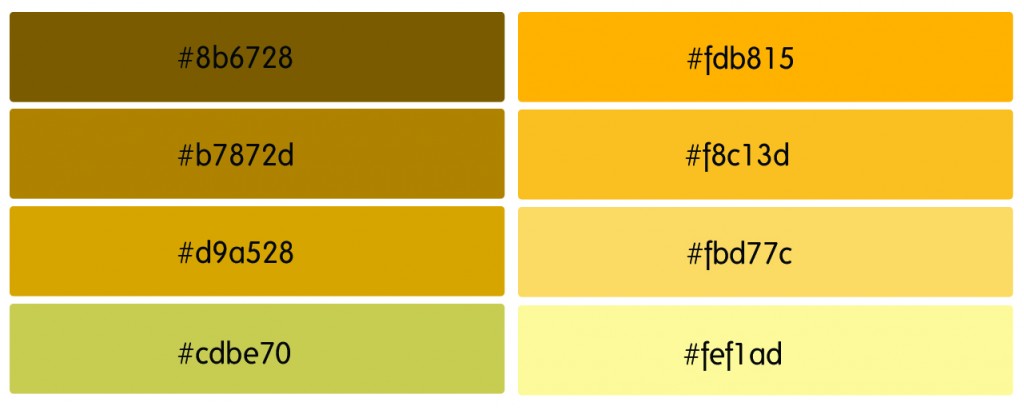
Ad esempio se devo usare il colore oro (sempre con cautela, eh!) posso scegliere tra queste tonalità:

Gli strumenti per trovare gli abbinamenti di colore
Per trovare i tuoi colori puoi usare questi strumenti:
- Color Hunt è una piattaforma gratuita dove trovi migliaia di palette di colori per confrontarle tra loro e vedere abbinamenti nuovi e creativi.
- Blend ti permette di scegliere due colori opposti e vedere come si abbinano tra loro. Puoi sperimenta diversi tipi di armonie e scopri quali tonalità funzionano meglio per il tuo sito.
- Paletton permette di vedere i vari abbinamenti monocromatici ed accostarli al tuo istinto e buon gusto.
- Una board di Pinterest per dare sfogo alla tua creatività; qui un esempio.
Hai capito come abbinare i colori sul tuo sito?
Ricorda che un buon colore per il tuo sito web e una scelta azzeccata degli abbinamenti cromatici può determinare il successo – o la disfatta – di un sito web.
Qui trovi i colori scelti per i siti web che ho realizzato per le mie clienti che vendono servizi online.
E tu quali colori scegli per il tuo sito? Scrivili nei commenti così passo a leggerli e a risponderti.
Vuoi capire come far funzionare sul serio il sito?
Scarica la ricetta perfetta
Iscriviti alla newsletter e ricevi subito:
✔ Il mini corso gratuito La ricetta perfetta per il sito, un’email al giorno per 6 giorni, molto pratica per capire cosa sta dietro un sito, per realizzarlo bene e farlo funzionare sul serio.
✔ L’accesso illimitato alla tua area riservata Assaggi di WordPress con risorse, guide ed esercizi gratuiti per fare del tuo sito uno strumento di lavoro che vende.
✔ In più, una volta al mese, hai accesso ai miei consigli pratici per gestirlo bene, storie nuove, anticipazioni e cose belle!

Ciao! Sono Maddalena, web designer di siti belli e buoni. Li creo in WordPress per freelance e professioniste che vogliono essere online con buon gusto.





Anna
Posted at 12:10h, 30 MaggioSai cara Maddalena questo sito è molto bello (altri colori che starebbero bene insieme sono il rosa/bianco e il verde/azzurro.)
Buona giornata
Maddalena
Posted at 11:52h, 31 GennaioAltre ottime combinazioni di colori, Anna. Grazie anche per le tue parole, mi fa piacere che il sito ti piaccia.