
Inserire un video su WordPress
17 Aprile 2018
Fare video oggi è importante e utile per far conoscere più da vicino te stessa e la tua attività. Saperli fare è davvero un’arte ed un lavoro a sé; una volta partita e presa confidenza con l’attrezzatura giusta, serve trovare anche il modo corretto per inserire i video su WordPress, senza appesantire tutto il sito e lo spazio web.
Come per i post del blog, anche i video devono sempre avere un unico preciso obiettivo. Essere utili a chi ti segue e a chi li guarda. Li puoi inserire nelle pagine del sito, come breve intro dell’attività o negli articoli del blog, per spiegare meglio un argomento specifico.
In questo modo farai sostare di più la cliente sul tuo sito, senza portala al di fuori e reindirizzarla al canale YouTube. Sì, perchè ti consiglio sempre di utilizzare una piattaforma video esterna al tuo sito (appunto YouTube, Vimeo o altri) per pubblicarli, per non intasare e rallentare il sito.
Inserisci il video con l’embed
Per aggiungere un video su WordPress da YouTube puoi usare una delle sue funzioni più semplici ed immediate: l’embed cioè aggiungere un codice nella pagina in cui vuoi inserire il video. Esisto due modi:
- copiare e incollare l’URL del video nel punto in cui vuoi farlo apparire
- oppure inserire il codice iframe specifico
Sia l’URL che il codice iframe li trovi cliccando sul tasto Condividi, appena sotto il tuo video YouTube, a fianco del titolo.
1° modalità: usa l’url
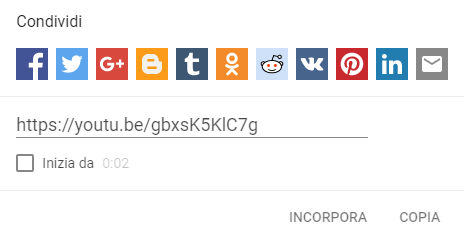
Dopo aver cliccando sul tasto Condividi, si apre un’altra finestra con l’URL del video, insieme ai tasti per la condivisione social, la voce Incorpora e Copia.

Copia l’URL del video ed incollala nel testo in cui vuoi farlo apparire e puoi farlo in due modi:
- inserendo semplicemente l’URL del video: https://youtu.be/gbxsK5KlC7g
oppure se non va questa soluzione - inserisci all’inizio ed alla fine dell’URL il codice embed in questo modo:
[ embed ]https://youtu.be/gbxsK5KlC7g[ /embed]
Ricordati di eliminare gli spazi bianchi tra la parola embed e le parentesi quadre
2. modalità: usa l’iframe
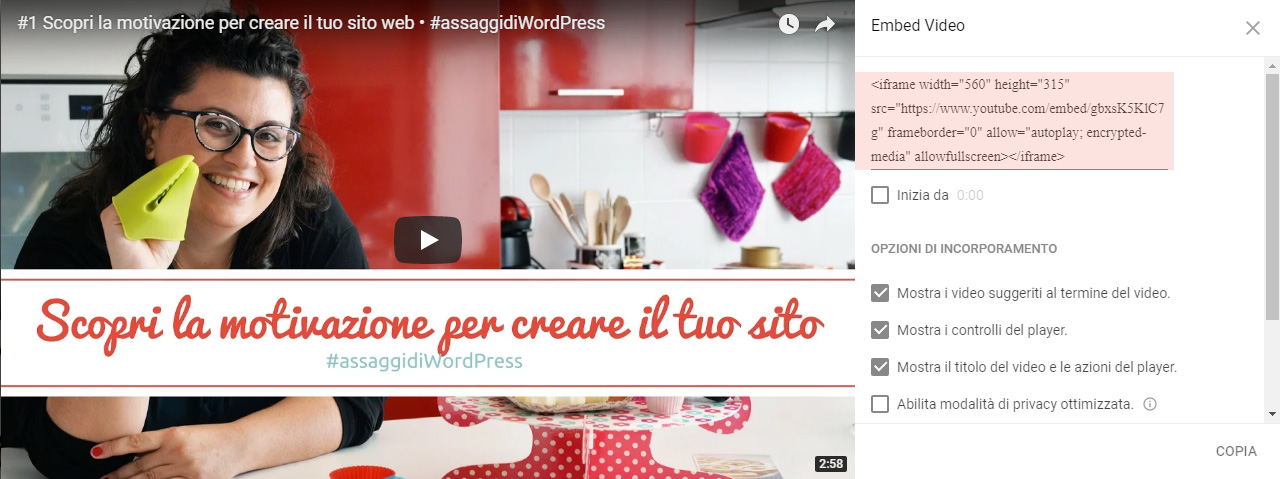
Se, invece, clicchi sul tasto Incorpora, si apre una nuova finestra con il codice iframe che puoi copiare ed incollare su WordPress, nella sezione Testo (modalità codice) della tua pagina o articolo.
Nel codice iframe puoi anche cambiare la dimensione del video agendo su width=”560″ height=”315″ e settare altre impostazioni, come decidere di mostrare:
-
i video suggeriti al termine del video
-
i controlli del player
-
il titolo del video e le azioni del player
Sicuramente il secondo metodo è quello più completo e personalizzabile, voto per questo.
Come hai visto bastano veramente pochi click per caricare un video su WordPress ed è sicuramente il modo più diretto per rendere i tuoi articoli e le tue pagine WordPress uniche e speciali.
Fammi sapere com’è andata da te, sul tuo sito, così vendo a sbirciare i tuo video e mettere like.
Vuoi capire come far funzionare sul serio il sito?
Scarica la ricetta perfetta
Iscriviti alla newsletter e ricevi subito:
✔ Il mini corso gratuito La ricetta perfetta per il sito, un’email al giorno per 6 giorni, molto pratica per capire cosa sta dietro un sito, per realizzarlo bene e farlo funzionare sul serio.
✔ L’accesso illimitato alla tua area riservata Assaggi di WordPress con risorse, guide ed esercizi gratuiti per fare del tuo sito uno strumento di lavoro che vende.
✔ In più, una volta al mese, hai accesso ai miei consigli pratici per gestirlo bene, storie nuove, anticipazioni e cose belle!

Ciao! Sono Maddalena, web designer di siti belli e buoni. Li creo in WordPress per freelance e professioniste che vogliono essere online con buon gusto.







No Comments