
Largo agli spazi bianchi
27 Giugno 2017
Un sito senza spazi bianchi è un sito senza anima. Gli spazi bianchi sembrano elementi inutili ed insignificanti, ma hanno il potere di trasformare e far rinascere una pagina web: le danno forma, ordine, respiro e allargano la visione d’insieme.
Oggi te ne parlo proprio come un’innamorata parla del suo innamorato. Sì, perchè io amo gli spazi bianchi e quando non li vedo sui siti altrui o vedo che sono distribuiti male, beh, mi trasformo nella brutta copia di Sailor Moon quando piange.
Ne parla anche l’articolo su Fastcodesign e il compito fondamentale degli spazi vuoti è quello di non ingolfare l’attenzione e la memoria di chi sta leggendo.
Sul web siamo fin troppo sovraccaricati di informazioni, quindi alleggerire il carico di comprensione dell’utente è davvero indispensabile. E questo possiamo farlo usando gli spazi bianchi
Non uno, ma tanti spazi
Lo spazio bianco è diviso in quattro categorie:
- visivo: spazio che circonda grafica, icone e immagini
- del layout: margini laterali o bordi
- del testo: spaziatura tra le righe e le lettere di un testo
- del contenuto: lo spazio che separa il testo in colonne
Sperimentando anche solo 2 o 3 di questi spazi bianchi all’interno del tuo sito vedrai già dei grandi miglioramenti. Sembra banale, ma la pagina non sarà più la stessa.
Aumenta la comprensione
L’uso appropriato dello spazio bianco tra i paragrafi e le lettere di un testo e i margini destro e sinistro aumentato la comprensione di quel testo fino al 20% in più perchè i contenuti sono più equilibrati, belli da vedere, piacevoli da leggere e non appesantiscono l’occhio di chi legge.
Prova ad aumentare l’interlinea (lo spazio tra un riga e l’altra del testo) e a suddividere il testo in più paragrafi. Vedrai quanto respirerà la pagina.
Creare mappe mentali
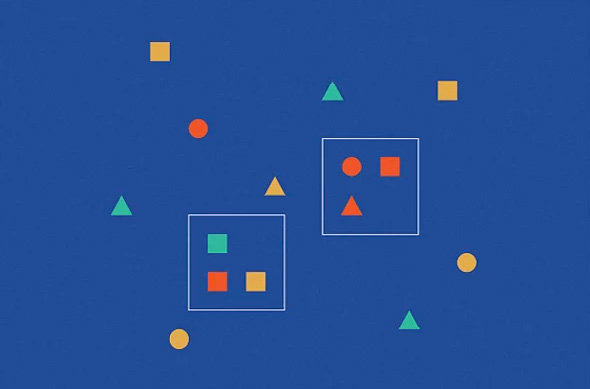
Lo spazio bianco aiuta a creare mappe mentali cioè ad organizzare le informazioni visive in schemi, secondo un ordine preciso. Ad esempio guarda quest’immagine, cosa noti per primo?

Sicuramente noti i due quadrati con all’interno alcune forme geometriche.
Le forme geometriche sono tutte uguali, ma quello che l’occhio nota è il raggruppamento delle figure ben distanziate tra loro nei quadrati perchè creano ordine, proporzione e tolgono confusione.
Quando disegni la tua pagina web usa questo principio e rendi la struttura il più chiara possibile. Dividila in sezioni, crea ordine e i giusti spazi tra colonne, righe, immagini e testo perchè il tutto sia più semplice da capire.
Non a caso Google, il sito più visitato al mondo, ha una pagina bianca con una semplice barra di ricerca al centro (più facile di così), mentre il peggior sito del mondo è un’accozzaglia di colori, testi e sezioni tutti squilibrate tra loro e buttate lì, a caso.
Quale dei due preferisci? 😉
Vuoi capire come far funzionare sul serio il sito?
Scarica la ricetta perfetta
Iscriviti alla newsletter e ricevi subito:
✔ Il mini corso gratuito La ricetta perfetta per il sito, un’email al giorno per 6 giorni, molto pratica per capire cosa sta dietro un sito, per realizzarlo bene e farlo funzionare sul serio.
✔ In più, una volta al mese, hai accesso ai miei consigli pratici per gestirlo bene, storie nuove, anticipazioni e cose belle!

Ciao! Sono Maddalena, web designer di siti belli e buoni. Li creo in WordPress per freelance e professioniste che vogliono essere online con buon gusto.





No Comments